发布与部署
更新时间:2023-03-07
发布
制作完成的仪表盘需要先被发布后,才能部署或分享。如果对已经发布过的仪表盘做了修改,也需要再次发布,并重新加载(刷新)已被集成或分享的仪表盘,才会展示更新后的内容。
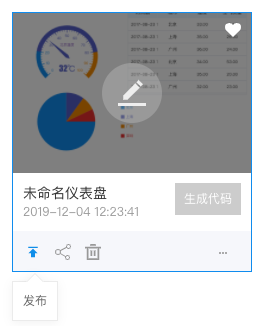
在“仪表盘管理”页面找到想要发布的仪表盘,点击卡片下方工具栏的“发布”按钮,即可发布仪表盘。

分享
已经发布过的仪表盘可以分享给其他人。
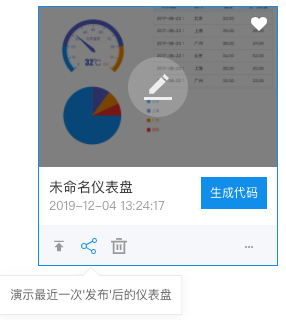
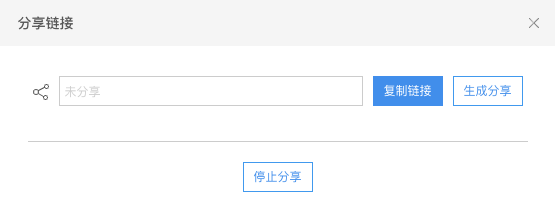
在“仪表盘管理”页面找到想要分享的仪表盘,点击卡片下方工具栏的“分享”按钮,会弹出“分享链接”对话框。


- 点击右侧“生成分享”可以生成一个公开的链接,发送给其他人,就可以让他们查看该仪表盘
- 点击“停止分享”可以取消已生成的分享链接,该仪表盘将无法再公开查看
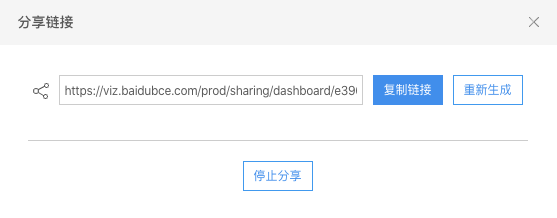
- 如果已经生成过分享链接,它将会显示在对话框内,同时会有“重新生成”按钮。点击 “重新生成”按钮可以产生一个新的分享链接,其他人只能通过这个新的链接查看该仪表盘,之前的分享链接会作废

集成
通过在前端页面引用物可视JavaScript SDK,并调用特定API接口的方式,可以将已发布的仪表盘嵌入自己的web页面。
快速开始
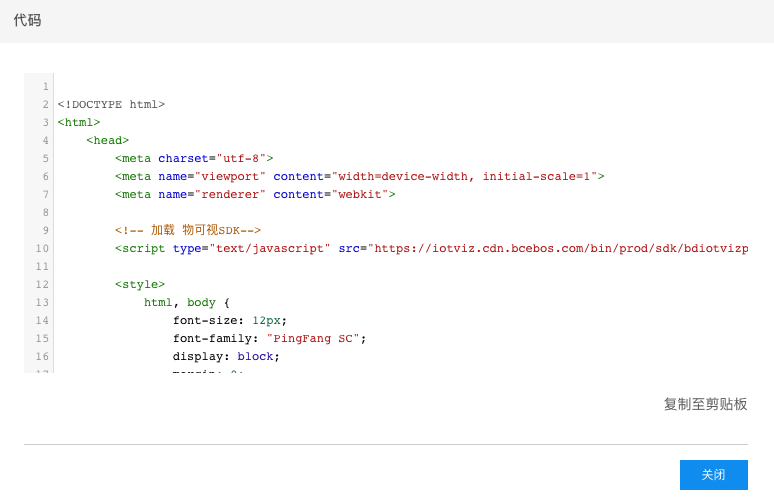
在“仪表盘管理”页面找到想要发布的仪表盘,点击“生成代码”按钮,会弹出“代码”对话框,其中显示一段简单的HTML代码,演示如何集成物可视仪表盘。


将示例代码复制并保存成index.html文件,部署给任意http服务器即可访问。
集成代码
“示例代码”对话框中的代码如下(注意,由于物可视SDK会不定期更新,以下示例代码可能与最新的代码不一致,请以实际显示的代码为准):
Plain Text
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <meta name="renderer" content="webkit">
7
8 <!-- 加载 物可视SDK -->
9 <script type="text/javascript" src="https://iotviz2.cdn.bcebos.com/bin/prod/sdk/bdiotvizplayer.min.js"></script>
10
11 <style>
12 html, body {
13 font-size: 12px;
14 font-family: "PingFang SC";
15 display: block;
16 margin: 0;
17 width: 100%;
18 height: 100%;
19 }
20
21 #content {
22 width: 100%;
23 height: 100%;
24 }
25 </style>
26 </head>
27
28 <body>
29 <div id="content"></div>
30
31 <script type="text/javascript">
32 const bdIotVizPlayer = window.BDIotVizPlayer;
33 const container = document.getElementById('content');
34 const myDashboard = bdIotVizPlayer({
35 containerElement: container,
36 dashboardId: '5de7**************d96ea3',
37 fillMode: 'none', // <-- Optional, Possible value: 'none', 'contain', 'cover', 'responsive'
38 token: {
39 type: 'embedded', // <-- Must be 'embedded'
40 value: 'b014******************32a2350663' // <-- Access Token for current dashboard
41 }
42 });
43 myDashboard.getDashboardConfig().then(function(config){
44 console.log(config); // <--- Current Dashboard Config
45 });
46 // 'myDashboard' exposes the API to the dashboard loaded
47 // refer to API doc for complete API description
48 </script>
49 </body>
50</html>参照上述代码,集成的步骤可总结为:
-
引入物可视的JavaScript SDK:
示例代码第4行:
<script type="text/javascript" src="https://iotviz2.cdn.bcebos.com/bin/prod/sdk/bdiotvizplayer.min.js"></script> -
在要嵌入的页面上预留一个div元素:
示例代码第23行:
<div id="content"></div> -
调用SDK暴露在全局的构造函数,传入:
- containerElement: 上一步预览的div元素,物可视的仪表盘会被渲染在这里
- dashboardId: 集成的物可视仪表盘id
- token: 鉴权信息
- onload:仪表盘加载完成时的回调函数
